오늘은 데이터 시각화를 위한 '차트 종류'와 각 '상황별로 적절한 차트를 선택하는 방법'에 대해 알아보겠습니다. 또한, 데이터 시각화를 할 때 '주의해야 할 사항'도 함께 살펴보겠습니다.
지난 시간에 학습한 피벗 테이블을 통한 데이터 분석과 이번에 배우게 될 데이터 시각화를 결합하면, 업무 효율과 보고서의 질이 크게 향상될 수 있습니다. 그러니 포기하지 말고 계속 잘 따라와 주세요.
[데이터 분석/구글 스프레드시트(Google Sheets)] - 구글시트 - 피벗테이블 1
[데이터 분석/구글 스프레드시트(Google Sheets)] - 구글시트 - 피벗테이블 2
[데이터 분석/구글 스프레드시트(Google Sheets)] - 구글시트 - 피벗테이블 3
🎨 데이터 시각화란?
데이터 시각화는 복잡한 데이터를 이해하기 쉬운 형태로 변환하는 과정입니다. 이는 많은 양의 데이터를 그래프, 차트, 맵 등의 시각적 요소로 표현하여 데이터의 패턴, 트렌드, 그리고 인사이트(Insights)를 쉽게 파악할 수 있도록 돕는 방법입니다. 이는 복잡한 데이터를 빠르게 이해하고, 의사결정을 지원하는 동시에, 정보를 보다 효과적으로 전달하는 데 도움을 줍니다.
[데이터 시각화 다른 예시] - 텍스트 시각화
[데이터 시각화(Data Visualization)] - 워드클라우드(WordCloud) - 텍스트 시각화 (한글)
워드클라우드(WordCloud) - 텍스트 시각화 (한글)
워드클라우드(WordCloud) : 문자(Text)를 시각화해서 보여주는 것! VOC (Voice of Customer)를 시각화해서 손쉽게 이해할 수 있다. 한글 워드클라우드(WordCloud)의 특수성을 이해하자. ❑ 예제 구글 드라이브
debugglinglife.tistory.com
📊 데이터 시각화 (차트)
데이터 시각화에서 가장 많이 사용하는 차트는 꺾은선 차트, 막대 차트, 원형 차트, 누적막대 차트 등입니다. 꺾은선 차트는 시간의 흐름에 따른 데이터의 변화를 나타내는 데 사용되며, 막대 차트는 값의 차이를 강조하기 위해 사용됩니다. 원형 차트는 전체 중 특정 항목의 비율을 강조하는 데 사용되고, 누적막대 차트는 여러 변동 요인을 한눈에 보여주는 데 사용됩니다.
📌 데이터 시각화 팁 !
시각화에 대해 100% 정답이라는 것이 존재하는 것은 아니지만, 일반적으로 많은 사람들이 선호하거나 비선호하는 패턴이 있는데 이는 분명한 이유가 있을 것이라고 생각합니다. 어쩌면 이는 각자의 개인적인 취향이나 보는 사람의 관점에 따라 달라질 수 있겠지만, 그래도 어느 정도 공통적인 기준이 존재할 것입니다. 만약 여러분이 처음으로 보고서를 작성하거나 데이터를 시각화해야 하는 상황에 직면했고, 어디서부터 시작해야 할지 막막하다면 아래에 제시된 몇 가지 팁들을 참고해 보시기 바랍니다. 이 팁들은 보고서 작성과 시각화에 있어서의 기본적인 가이드라인을 제공하여, 여러분의 작업을 좀 더 수월하게 진행할 수 있도록 도와줄 것입니다.
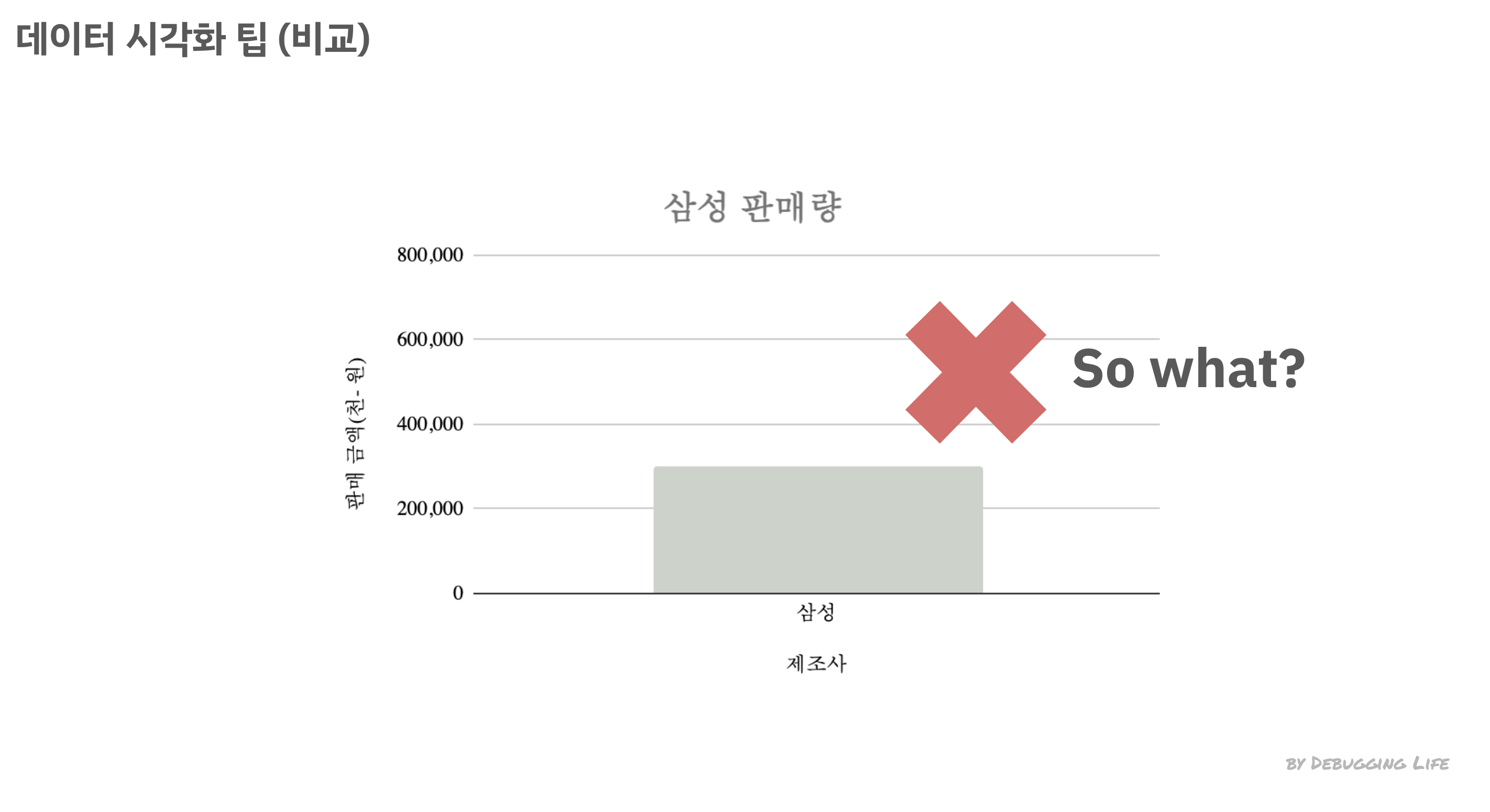
팁 1: 단일 숫자를 제시하지 마십시오 (비교)
예) '3분기 5천달러 수익을 냈다'라고 하면, 이가 좋은 성과인지 아닌지 판단하기 어렵습니다. 비교할 기준이 필요합니다. 과거의 데이터나 동종업계의 데이터를 비교하면 성과를 쉽게 이해할 수 있습니다.
만약 아래 그림처럼 단일 수치만 보여준다면, 상대방은 "그래서? 저 판매량이 높다는 거야? 낮다는 거야? 하고 싶은 말이 머야?"라고 물어볼 것입니다.

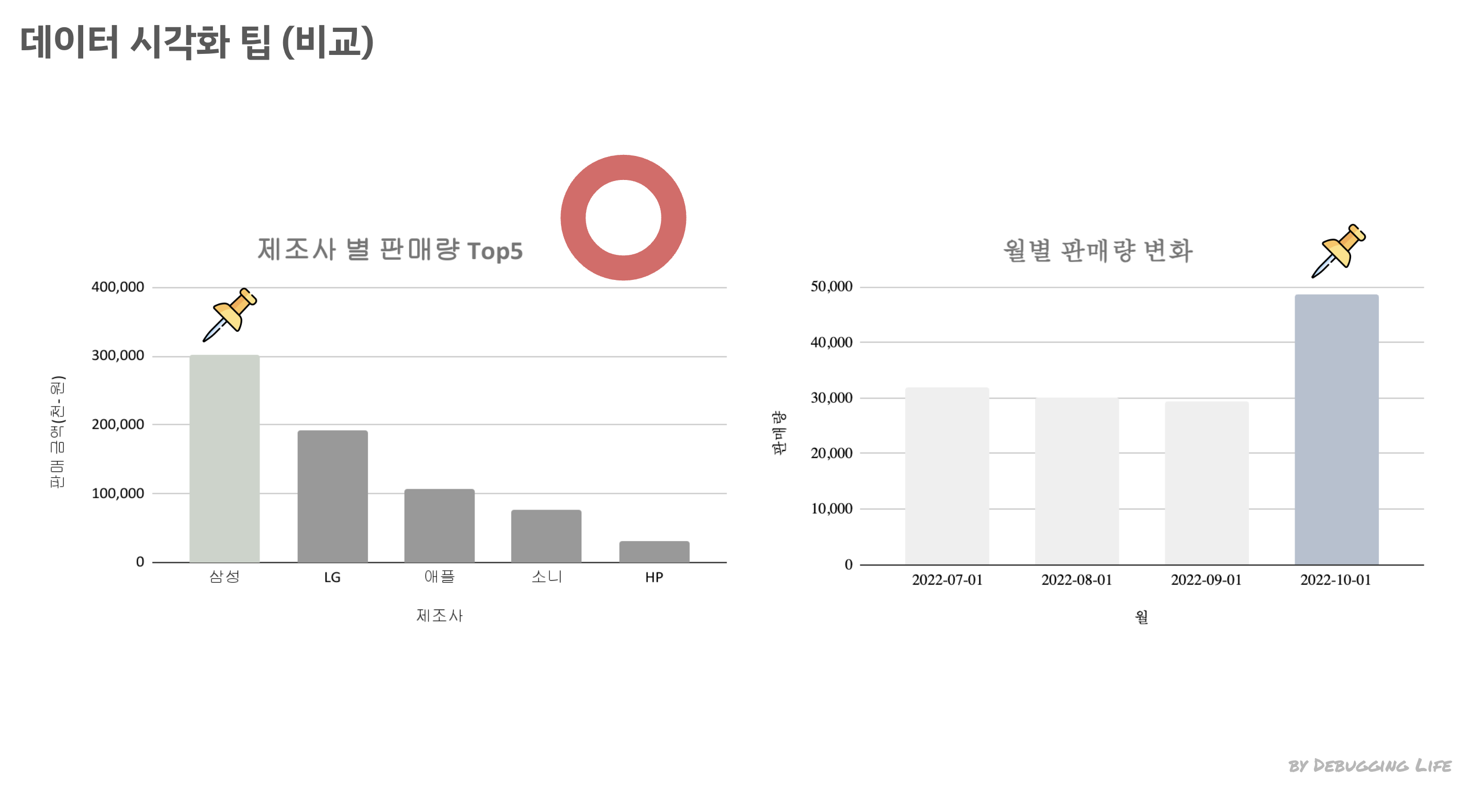
따라서, 아래의 그림처럼 다른 동종업계(경쟁사 또는 유사한 분류)와 비교하여 "삼성이 전체 판매량에서 우위를 점하고, 타 업계 평균 판매량보다 00% 더 많은 판매량을 기록했다"라고 설명할 수 있습니다. 또는 비교 기간을 추가하여 "최근 3개월 평균 판매량에 비해 이번 달 판매량이 크게 증가했습니다. 00% 증가!"라고 명확하게 보여줄 수 있습니다. 이런 방식으로 설명하면, 듣는 사람들이 우리가 전달하려는 메시지를 더욱 명확하게 이해할 수 있을 것입니다.

팁 2: 한 가지에 집중하세요 (1 슬라이드, 1 포인트)
한 슬라이드에 너무 많은 정보를 담지 않는 것이 좋습니다. 한 주제에만 집중하면, 청중이 이해하기 쉬워집니다. (스티븐 잡스의 프레젠테이션만큼은 아니더라도, 한 주제에 집중하여 발표할 때 효과가 크게 나타납니다.)
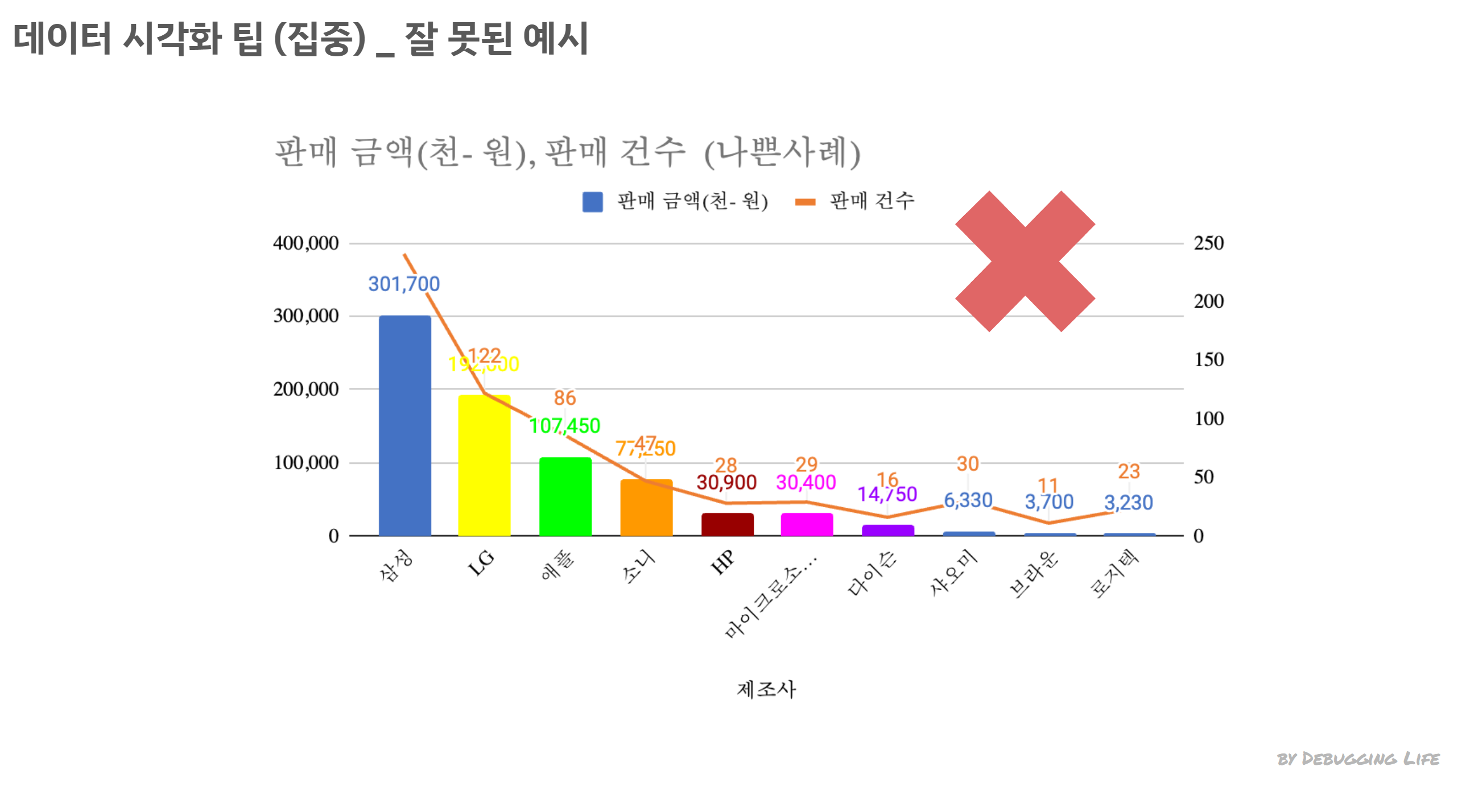
사전에 특별한 합의가 없다면, 정보가 많이 담긴 슬라이드는 청중이 차트를 해석하는데 오해를 할 수 있고, 피로감을 주는 결과를 가져올 수 있습니다. 필요한 상황에서는 콤보차트를 적절하게 사용할 수 있지만, 대부분의 경우에는 오해의 여지가 있는 차트 사용을 자제하는 것이 좋습니다.
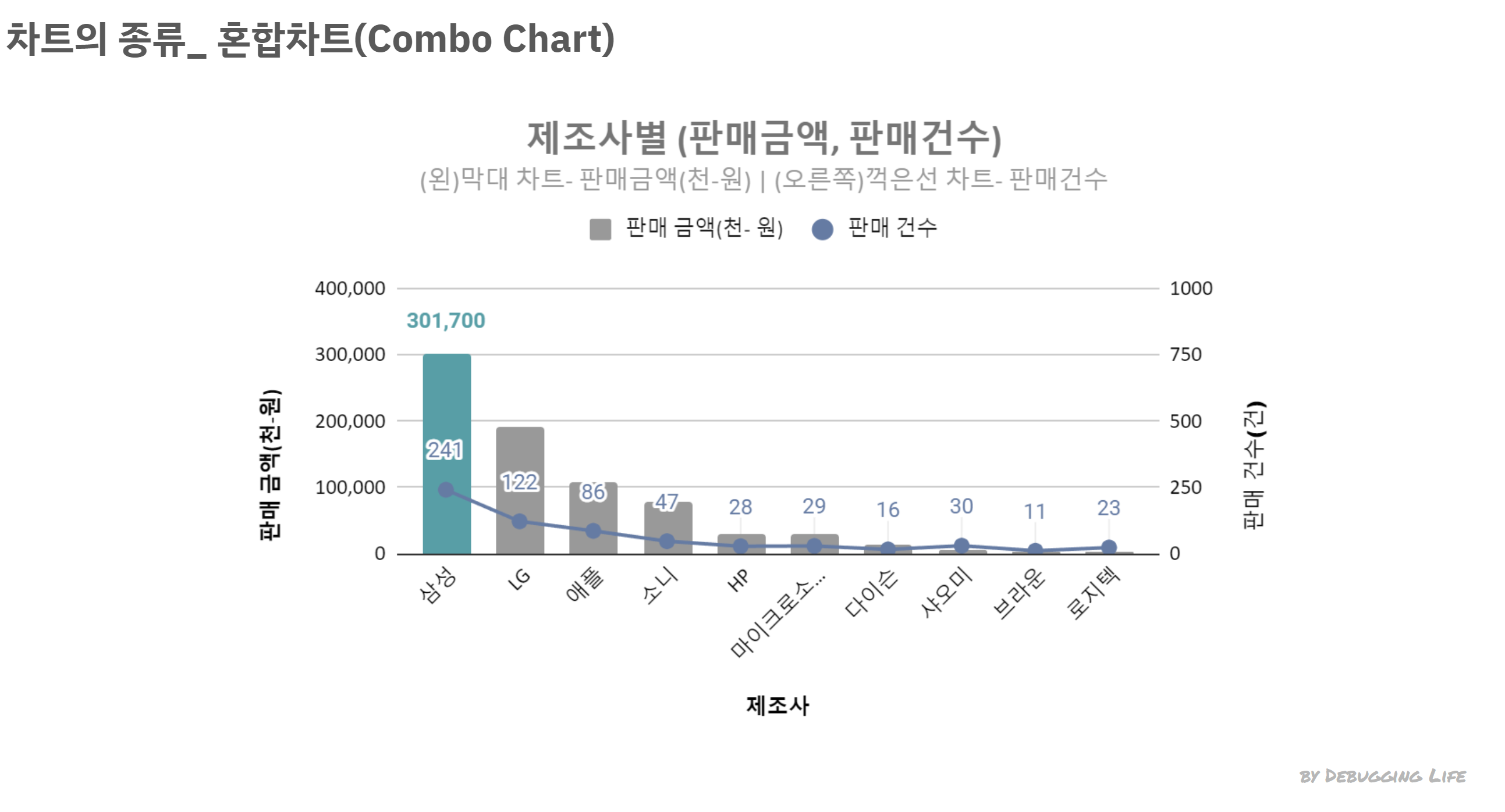
아래의 차트를 예로 들어볼까요? 이 차트를 통해 어떤 메시지를 전달하려고 하는지 명확하지 않습니다. 판매량이 Y축의 왼쪽인지, 오른쪽인지도 알 수 없습니다.
이 예시를 통해 말하고자 하는 바는, 설명이 없는 콤보 차트는 정보 전달이 어렵다는 것입니다. 청중이 원하는 정보를 알아서 찾아가라는 식의 접근은 효과적이지 않을 수 있습니다.

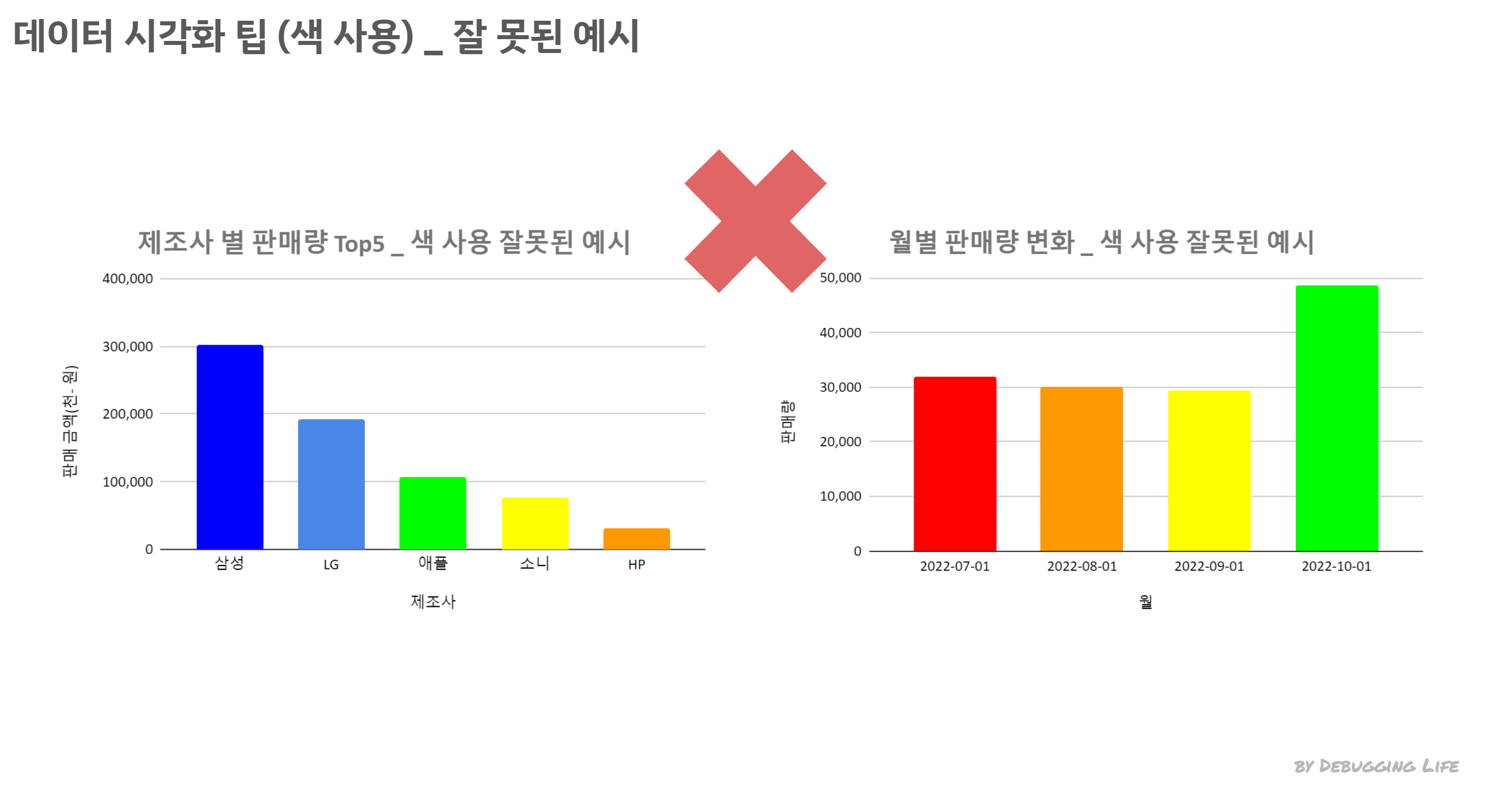
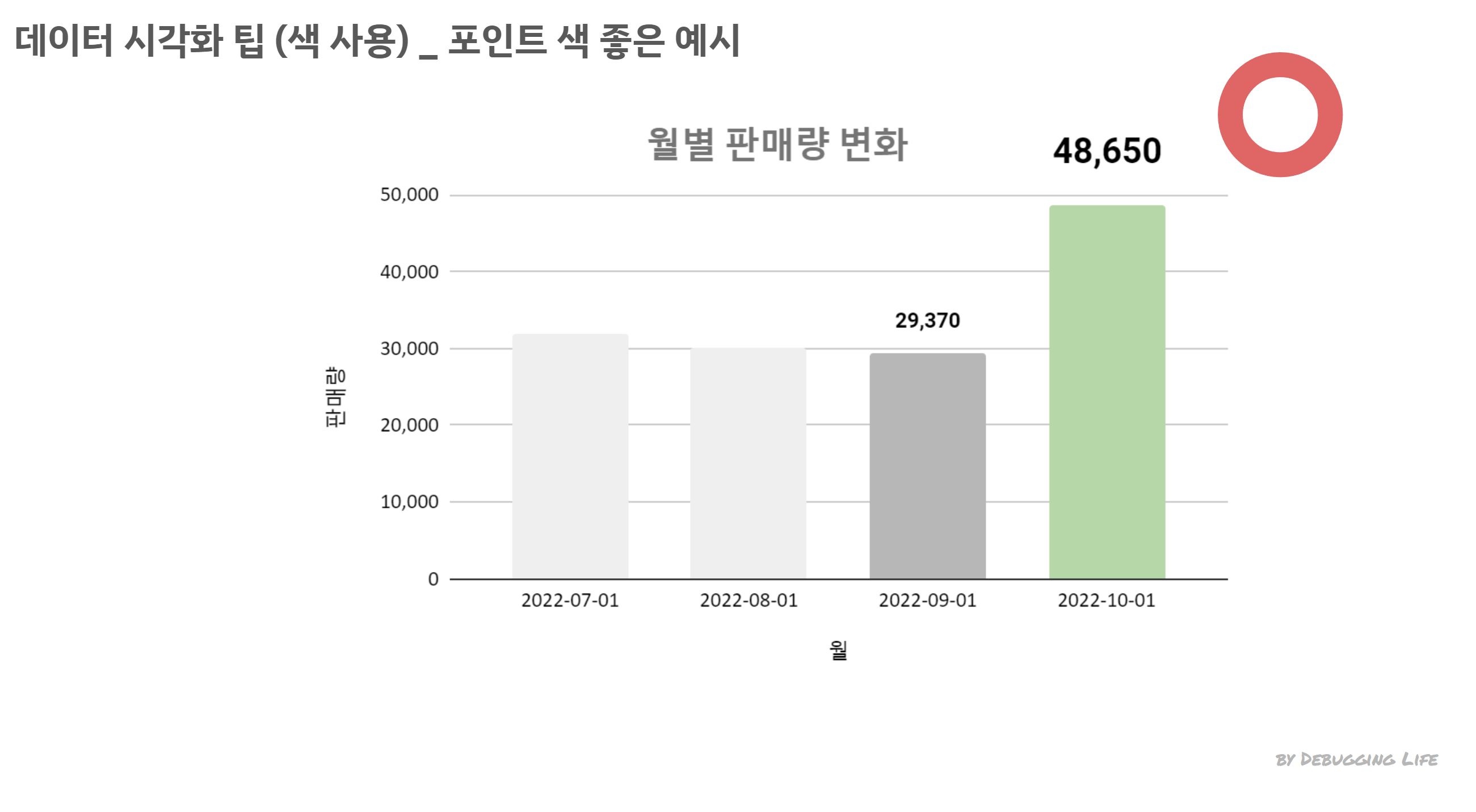
팁 3: 색을 사용하세요
색상은 데이터 강조, 범주 분리, 감정과 분위기 전달에 중요하며, 정보를 명확히 전달하고 이해를 돕습니다. 아래 차트를 보면 이를 이해하는데 도움이 될 것입니다. 추가 설명 없이 차트가 어떤 정보를 전달하려는지 바로 이해하기는 어렵습니다. 이는 보고서나 발표에 적합하지 않습니다.

하지만 아래 그림처럼, 오래된 월의 데이터는 옅은 회색, 직전 비교 월은 짙은 회색, 이번 달 판매량에는 포인트 색을 사용함으로써 2022년 10월을 강조할 수 있습니다. (강조할 포인트에 힘을 주고 나머지는 최대한 힘을 빼주세요!)

팁 4: 적절한 차트 유형을 사용하세요
보고서 작성에 흔히 사용되는 다양한 차트를 아래 표에 정리하였습니다. 엑셀이나 구글 시트 등에서 이 차트들을 쉽게 접하고 사용법을 익힐 수 있습니다. 따라서, 차트 생성 방법을 배워두는 것이 유용합니다.
| 차트 종류 (영문이름) | 사용처 및 설명 | 유의 사항 |
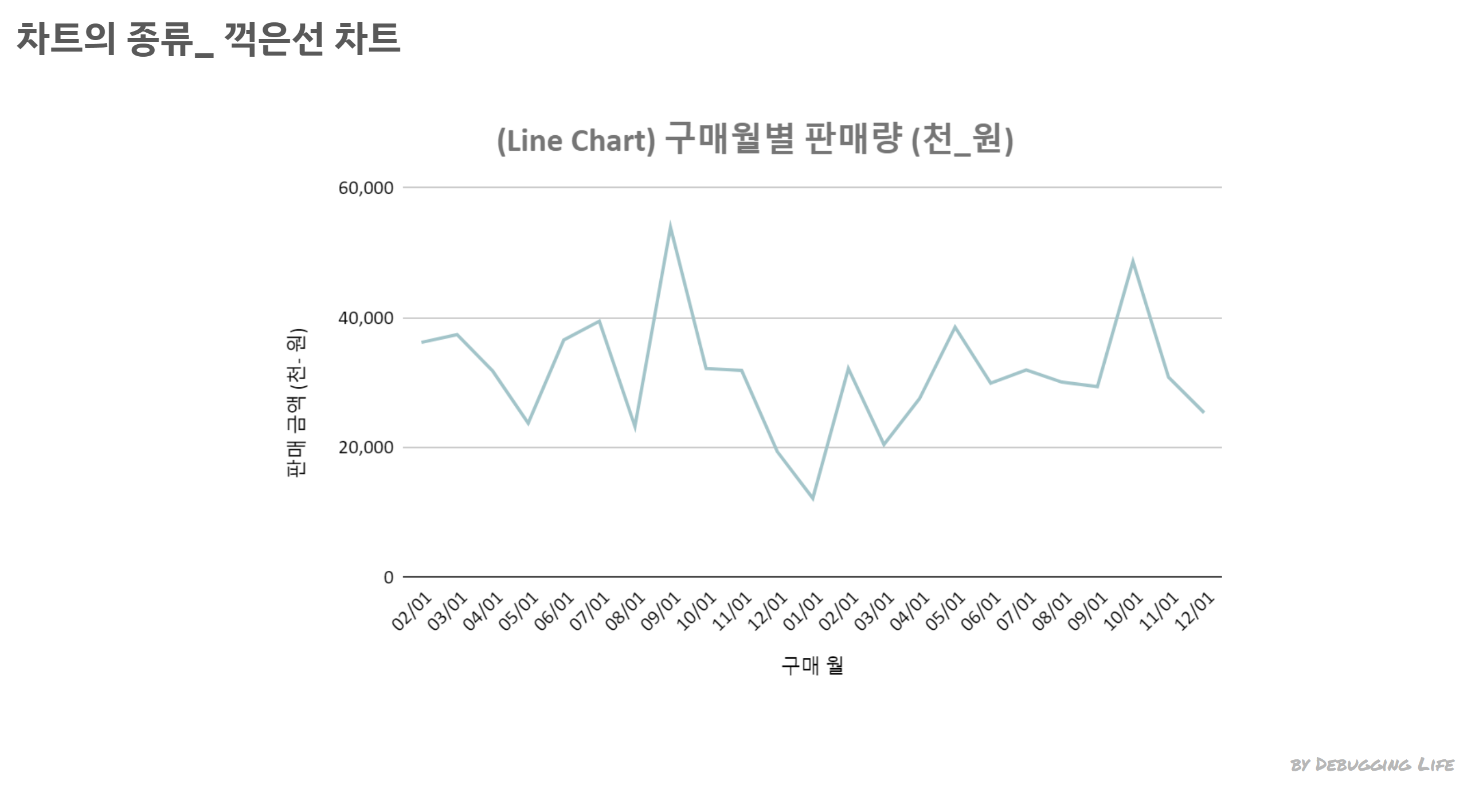
| 📈꺾은선 차트 (Line Chart) | 시간의 흐름에 따른 데이터 표시 - 시계열 데이터 또는 미래 예측에 사용 | Y 축 데이터 범위는 항상 0부터 시작 ! (임의로 조작된 데이터를 만드는 것이 라니라면 0 부터 시작하는게 좋다.) |
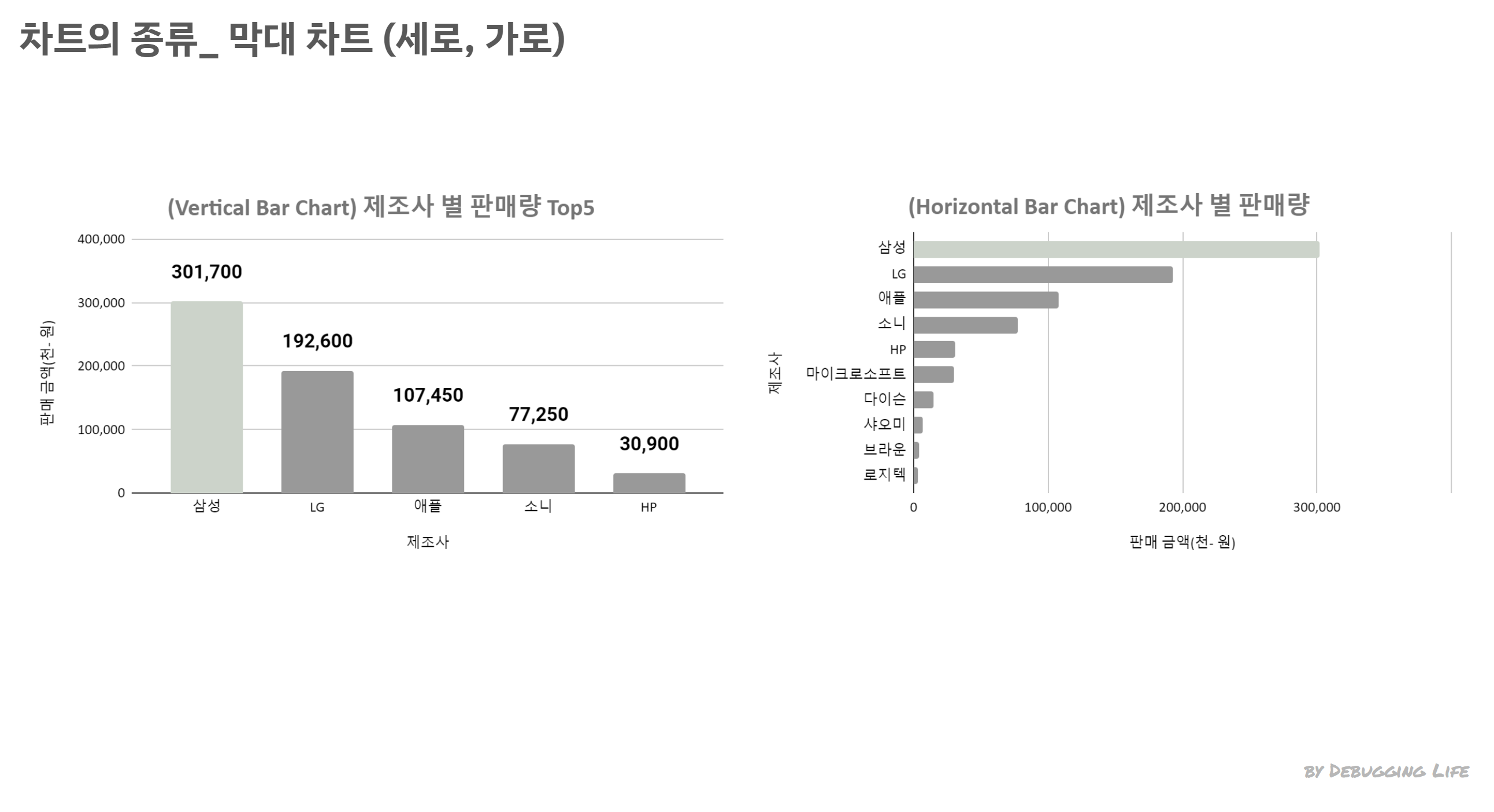
| 📊세로막대 차트 (Vertical Bar Chart) | 차이 강조 - 항목 간의 값 차이나 특정 항목의 큰 차이 강조에 사용 | Y 축 데이터 범위는 항상 0부터 시작 ! (임의로 조작된 데이터를 만드는 것이 라니라면 0 부터 시작하는게 좋다.) |
| 📊가로막대 차트 (Horizontal Bar Chart) | 다수의 항목 표시 - 약 7-10개 이상의 항목을 표시할 때 사용 (너무 많은 항목이 존재할 때 세로 막대는 적합하지 않다.) | 모든 항목이 명확하게 표시될 수 있도록 합니다 (항목이 너무 많다면 Top 10, 20 정도로 구분 / 큰수로 내림 차순 정렬하는게 보기 좋다.) |
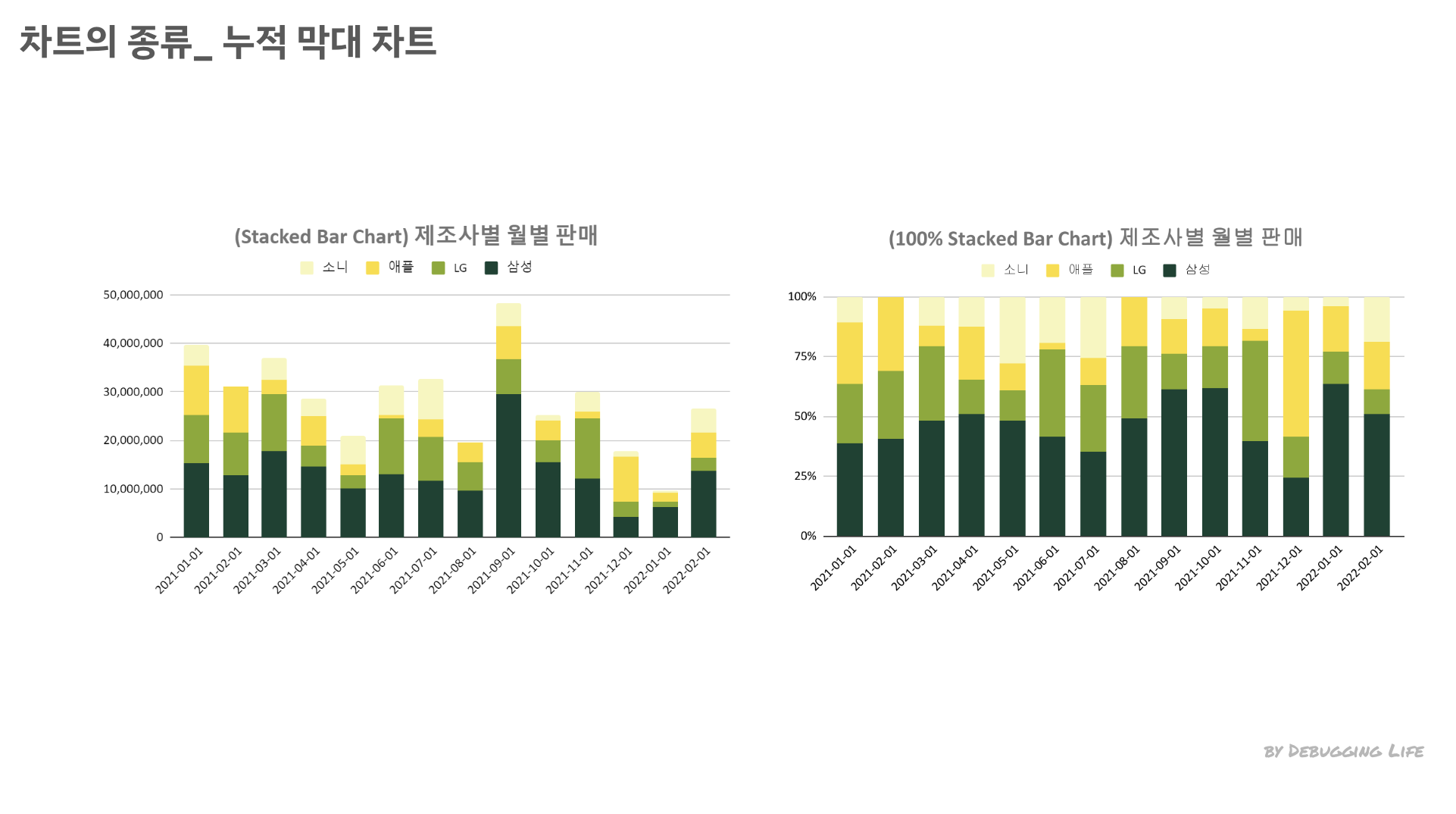
| 📊누적막대 차트 (Stacked Bar Chart) | 변동 요인 표시에 사용 | 항목이 너무 많으면 이해하기 어려울 수 있다. 필요에 따라서 100% 차트로 변환도 가능. |
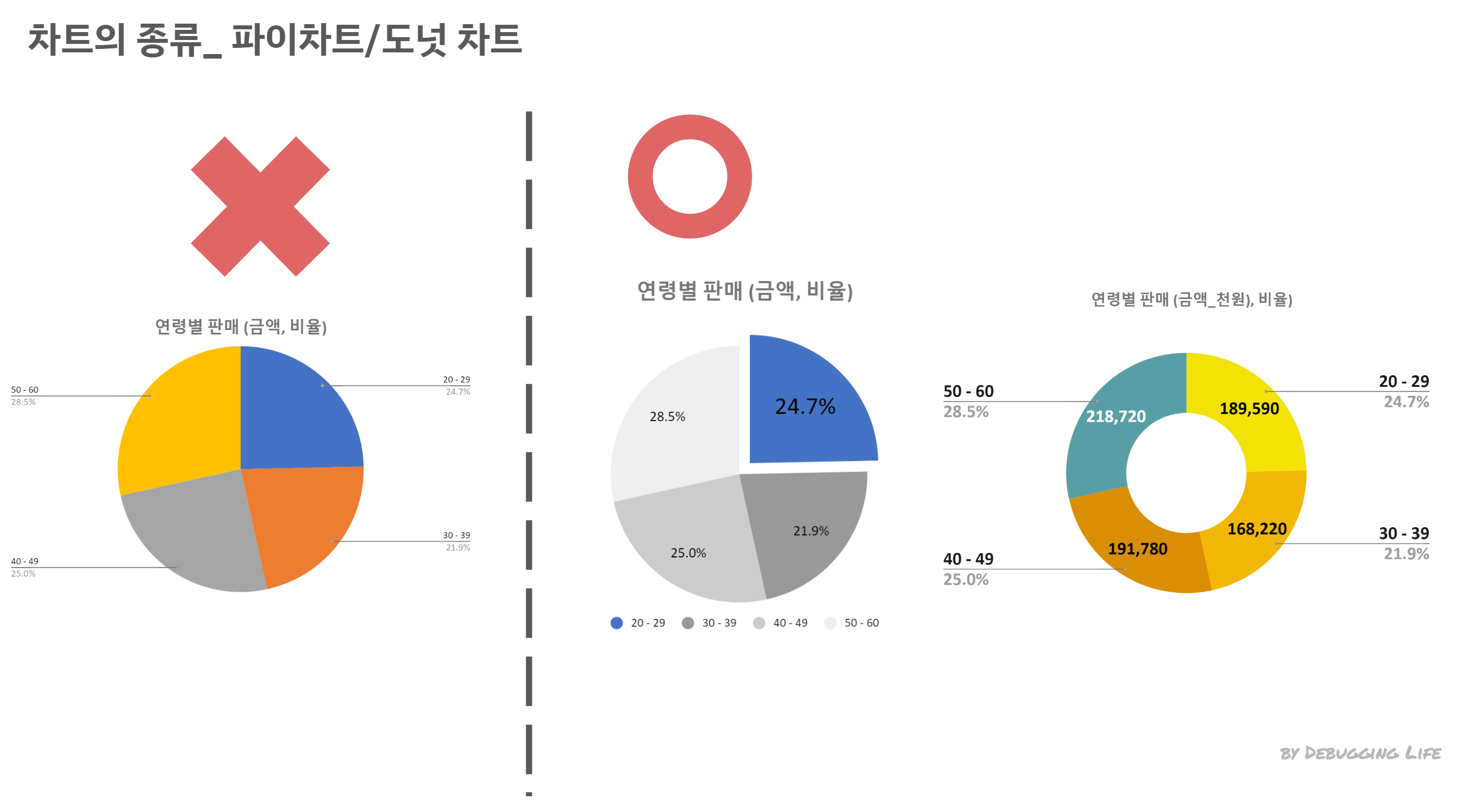
| 🚨 원형 차트 (Pie Chart) / 🍩도넛 차트 (Donut Chart) | 점유율 강조 - 특정 항목의 점유율이 높을 때 사용 (비율 강조) | (주의) 너무 많은 항목 또는 작은 비율이 있을 때는 피하도록 합니다. (수치를 분명하게 해서 구분을 하는것도 하나의 방법) |
| 🚨 혼합차트 (Combo Chart) | 2개 이상의 차트를 혼합해서 여러가지 지지표를 보여 준다. | (주의) 차트를 너무 복잡하게 만들지 않고 이해하기 쉽도록 합니다. X,Y 축의 제목 등을 분명하게 해서 이해를 돕는다. |
- 꺾은선 차트 (Line Chart)

- 세로막대 차트 (Vertical Bar Chart) / 가로막대 차트 (Horizontal Bar Chart) :

- 누적막대 차트 (Stacked Bar Chart) :

- 🚨 원형 차트 (Pie Chart) or 도넛 차트 (Donut Chart) :

- 🚨 혼합차트 (Combo Chart) :

데이터 시각화는 복잡한 정보를 쉽게 이해할 수 있도록 돕는 중요한 도구입니다. 위에서 제시한 팁을 활용하여 보다 명확하고 효과적인 데이터 시각화를 만들어 보세요. 또한, 데이터 시각화를 진행하기 전에, 피벗 테이블과 같은 간단한 데이터 분석 도구를 꾸준히 사용하고 적절한 차트를 선택하여 시각화하는 연습을 해보시길 바랍니다.
결론
다시 말하지만, 시각화에는 100% 정답이 있다고는 할 수 없습니다. 오히려, 우리의 보고서나 발표자료를 받아볼 대상인 고객의 취향에 가장 잘 맞는 것이 가장 좋은 보고서가 될 것입니다. 오늘 이 포스팅을 하는 이유는, 처음 데이터 분석 및 보고서 작성을 맡게 된 상황에서의 막막함을 누구보다 잘 알기 때문입니다. 처음부터 모든 것을 잘하는 사람은 없습니다! 그러므로 천천히, 자신만의 방법으로 배워나가시길 바랍니다.
'데이터 시각화(Data Visualization)' 카테고리의 다른 글
| 텍스트 기반 워드클라우드(WordCloud) & 가로 막대 차트 생성하기 (Windows 버전) (0) | 2025.03.03 |
|---|---|
| 워드클라우드(WordCloud, Colab) - 텍스트 시각화 (한글) (0) | 2024.02.27 |

